Session
Session
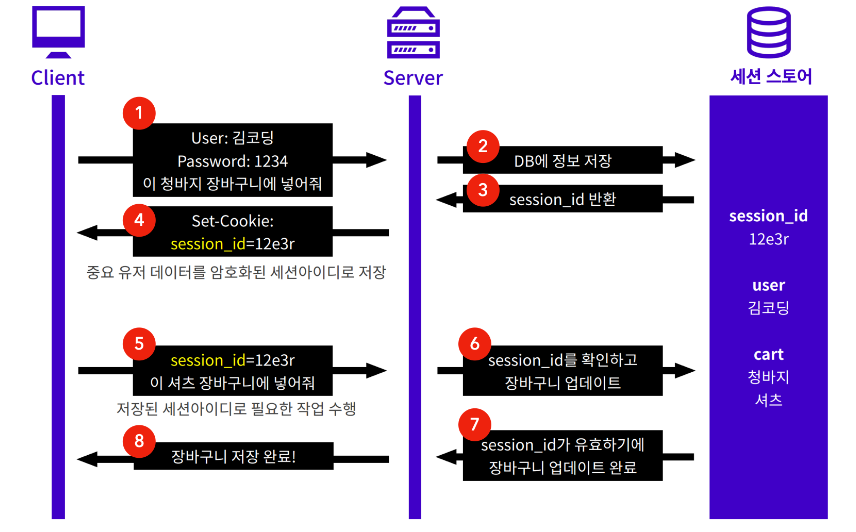
- 중요 데이터를 서버에 저장합니다.
- 서버가 쿠키를 보낼 때 쿠키에 유일하고 암호화된 ID를 부여합니다.

- 서버와 클라이언트에 각각 필요한 것은 다음과 같습니다.
- 서버 : 사용자가 인증에 성공했음을 알고 있어야 합니다.
- 클라이언트 : 인증 성공을 증명할 수단을 갖고 있어야 합니다.
- 사용자가 인증에 성공한 상태는 세션이라고 부릅니다.
- 서버는 일종의 저장소에 세션을 저장합니다. (그림에서 2번) 주로 in-memory(자바스크립트 객체를 생각하면 됩니다), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장합니다.
- 세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(그림에서 3번), 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달합니다. (그림에서 4번)
Session으로 로그아웃 구현
로그아웃은 다음 두 가지 작업을 해야 합니다.
- 서버 : 세션 정보를 삭제해야 합니다.
- 클라이언트 : 쿠키를 변경하거나 삭제해야 합니다.
클라이언트에서 세션 정보를 없애기 위해서는 res.cookie로 쿠키의 값을 무효한 값으로 변경하거나, res.clearCookie로 쿠키를 삭제해 버리면 됩니다.
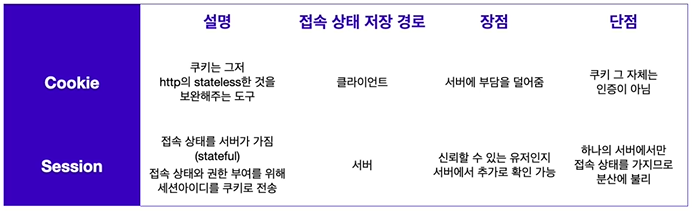
Session과 Cookie 비교

Session 단점
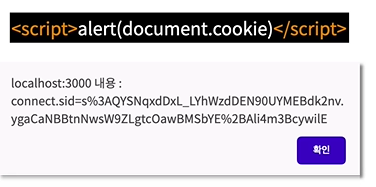
기본적으로 session은 서버에 데이터를 저장합니다. 따라서 서버 사용자가 매우 많다면, 메모리 등의 저장 공간 일부를 항상 차지하고 있으므로 서버의 성능이 저하됩니다. 또한 여전히 쿠키를 사용하고 있습니다. 따라서 XSS 공격으로 세션 쿠키 탈취가 가능합니다.

express-session
Node.js에는 이런 세션을 대신 관리해 주는 [express-session](https://github.com/expressjs/session#reqsession)이라는 모듈이 존재합니다.
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
}),
);express-session를 사용해 위와 같이 세션의 옵션을 지정할 수 있습니다. 언뜻 보면 쿠키 옵션과 비슷해 보입니다. 하지만 세션의 경우 secret 옵션의 비밀키를 이용해 암호화해 세션 id라는 것을 생성합니다. 그리고 이것을 클라이언트에게 쿠키로 전송합니다.
쿠키로 전송된 세션 id는 이에 종속되는 고유한 세션 객체를 가지며 이는 서버에 저장됩니다. 이때 세션 객체는 유저별로 독립적으로 생성된 객체이므로 유저별로 각각 다른 데이터를 저장할 수 있습니다. 따라서 클라이언트에 유저의 개인정보를 담지 않고도 서버가 클라이언트의 세션 id를 이용해 유저의 인증여부를 판단할 수 있습니다.
세션 객체는 req.session으로 접근할 수 있으며 앞서 말했듯 이를 통해 세션에 임의의 데이터를 저장하거나 불러올 수 있습니다.
Session.regenerate(callback)
세션을 재생성하려면 메서드를 호출하기만 하면 됩니다. 완료되면 req.session에서 새 SID 및 session인스턴스가 초기화되고 callback이 호출됩니다.
req.session.regenerate(function (err) {
// will have a new session here
});Session.destroy(callback)
세션을 파괴하고 req.session 속성을 해제합니다. 완료되면 callback 호출됩니다.
req.session.destroy(function (err) {
// cannot access session here
});Session.reload(callback)
스토어에서 세션 데이터를 다시 로드하고 req.session 객체를 다시 채웁니다. 완료되면 callback이 호출됩니다.
req.session.reload(function (err) {
// session updated
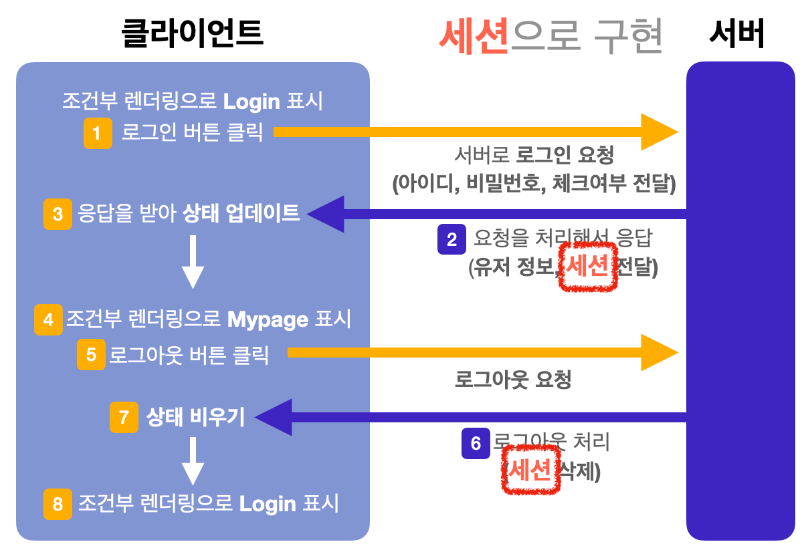
});Session 로그인 유지 구현

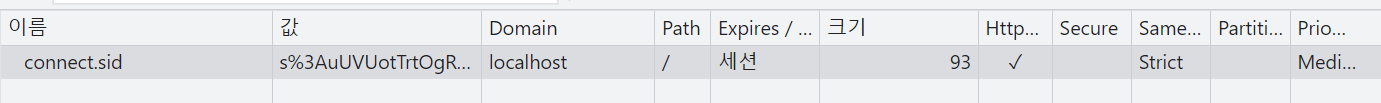
- session으로 전달 받은 cookie의 형태


- 2번에서 요청을 처리해서 응답을 할시 이를 세션으로 처리 합니다.
// server/index.js
const cors = require('cors');
const session = require('express-session');
// session middleware 설정
app.use(
session({
secret: '@sessionTest',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
httpOnly: true,
sameSite: 'strict',
},
}),
);
//CORS 설정
app.use(
cors({
origin: 'http://localhost:3000',
methods: ['GET', 'POST', 'OPTIONS'],
credentials: true,
}),
);// server/controllers/login.js
module.exports = (req, res) => {
const { userId, password } = req.body.loginInfo;
const { checkedKeepLogin } = req.body;
const userInfo = {
...USER_DATA.filter(
user => user.userId === userId && user.password === password,
)[0],
};
if (userInfo.id === undefined) {
return res.status(401).send('로그인에 실패했습니다.');
} else if (checkedKeepLogin) {
// session 설정은 req.session으로 설정합니다. request에서 설정을 진행한다.
// 이는 정해진 사용법이다!
req.session.cookie.maxAge = 1000 * 60 * 30;
req.session.sessionId = userInfo.id;
} else {
req.session.sessionId = userInfo.id;
}
return res.redirect('/userinfo');
};// server/controllers/userinfo.js
const { USER_DATA } = require('../../db/data');
module.exports = (req, res) => {
const {
session: { sessionId },
} = req;
/* session을 받아와서 진행한다. 이때 암호화된 session은 express-session middleware를
통해서 자동으로 복호화 된다.
*/
const userInfo = {
...USER_DATA.filter(user => user.id === sessionId)[0],
};
if (!sessionId || !userInfo.id) {
return res.status(401).send('Not Authorized');
} else {
delete userInfo.password;
return res.send(userInfo);
}
};- Session
- - Session으로 로그아웃 구현
- - Session과 Cookie 비교
- - Session 단점
- express-session
- - Session.regenerate(callback)
- - Session.destroy(callback)
- - Session.reload(callback)
- Session 로그인 유지 구현