CORS
SOP(Same-Origin Policy)
- 같은 출처의 리소스만 공유가 가능합니다.
- 출처는 프로토콜, 호스트, 포트의 조합으로 이루어집다. 이 중 하나라도 다르면, 동일한 출처로 보지 않습니다.
https://www.naver.comvshttp://www.naver.com두 URI는 프로토콜이 다르기 때문에 동일한 출처가 아니다.https://www.naver.comvshttps://naver.com두 URI는 호스트가 다르기 때문에 동일 출처가 아닙니다.https://naver.com:443vshttps://naver.com두 URI는 프로토콜, 호스트, 포트가 모두 같은 동일 출처입니다.
- SOP는 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격 받을 수 있는 경로를 줄여줍니다.
- 이러한 출처 비교는 서버가 아닌 브라우저에 구현된 스펙입니다. 즉, 서버는 요청에 대해 정상적인 처리를 했지만, 브라우저가 동일 출처가 아니면, 에러를 내뿜습니다. 응답 데이터는 정상이지만, 브라우저에서 차단합니다. 😥
CORS(Cross-Origin Resource Sharing)
- 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. MDN
- CORS 설정을 통해 서버의 응답 헤더에 Access-Control-Allow-Origin을 작성하면 접근 권한을 얻을 수 있습니다.
CORS에 대한 간단한 이해
-
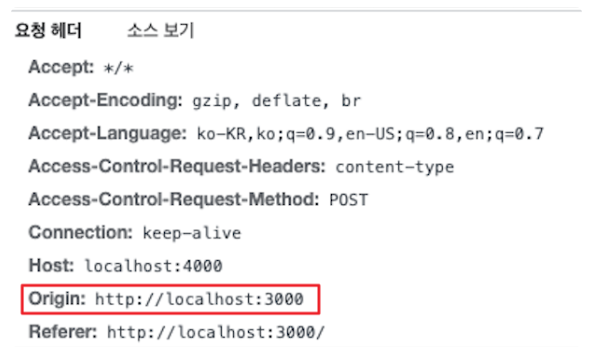
클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달한다.
- HTTP 프로토콜을 이용하여 서버에 요청을 보내고, 브라우저 요청 헤더에 Origin이라는 필드에 출처를 함께 담아 보낸다.

- HTTP 프로토콜을 이용하여 서버에 요청을 보내고, 브라우저 요청 헤더에 Origin이라는 필드에 출처를 함께 담아 보낸다.
-
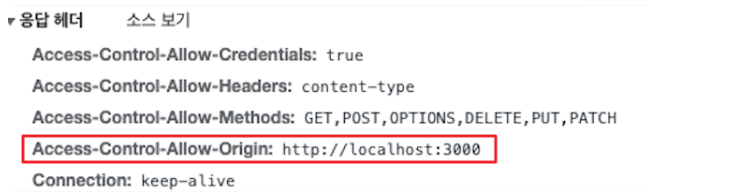
서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달한다.

-
클라이언트에서 Origin과 서버가 보내준 Access-Control-Allow-Origin을 비교한다.
- 응답을 받은 브라우저는 자신이 보냈던 요청의 Origin과 서버가 보내준 응답의 Access-Control-Allow-Origin을 비교해본 후 차단할지 말지를 결정한다.
-
결국 CORS 해결책은 서버의 허용이 필요
프리플라이트 요청 (Preflight Rquest)
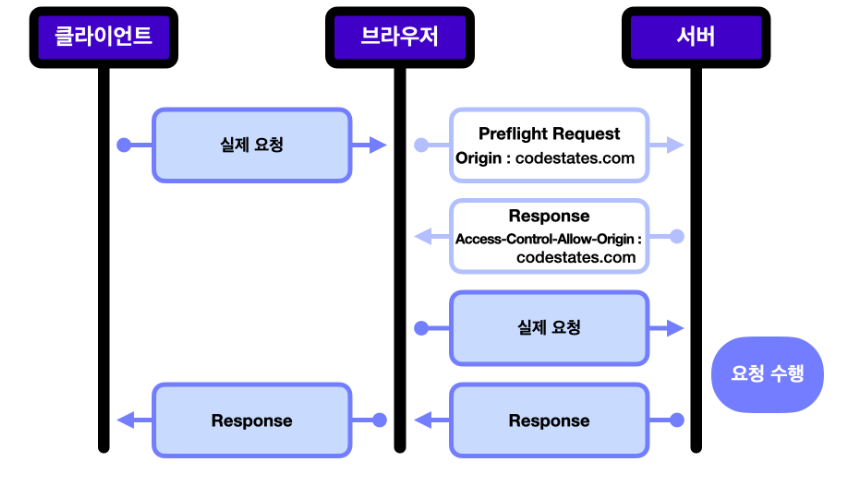
- 실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 합니다. (노크하기!)
- 즉 예비 요청은 GET이나 POST가 아닌 OPTIONS라는 독립적인 요청 메서드로 보내지게 됩니다.!

| 장점 | 단점 |
|---|---|
| 미리 권한 확인을 할 수 있기 때문에 리소스 측면에서 효율적 | 요처에 걸리는 시간이 늘어나게 되어 어플리케이션 성능에 영향을 미친다. |
| CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. | API 호출 수가 많으면 많을 수록 예비 요청으로 인해 서버 요청을 배로 보내게 되니 비용 적인 측면에서 폐가 될 수 있다 |
-
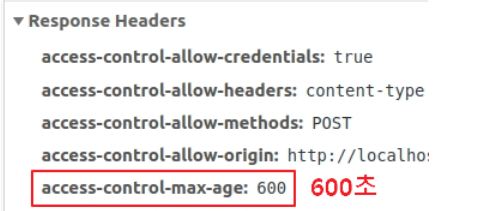
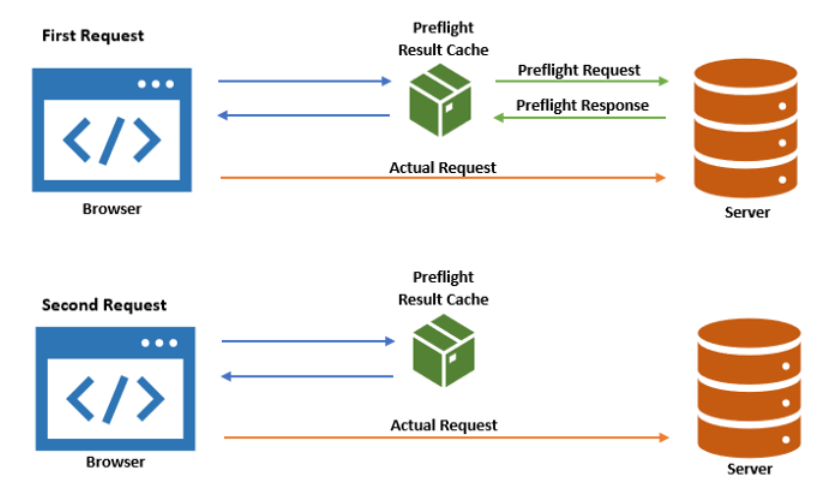
브라우저 캐시(Cache)Visit Website 를 이용해 Access-Control-Max-Age 헤더에 캐시될 시간을 명시해 주면, 이 Preflight 요청을 캐싱 시켜 최적화를 시켜줄 수 있습니다.


- 브라우저는 예비(Preflight) 요청을 할 때마다, 먼저 Preflight 캐시를 확인하여 해당 요청에 대한 응답이 있는지 확인한다.
- 만일 응답이 캐싱 되어 있지 않다면, 서버에 예비 요청을 보내 인증 절차를 밟는다.
- 만일 서버로 부터 Access-Control-Max-Age 응답 헤더를 받는다면 그 기간 동안 브라우저 캐시에 결과를 저장한다.
- 다시 요청을 보내고 만일 응답이 캐싱 되어 있다면, 예비 요청을 서버로 보내지 않고 대신 캐시된 응답을 사용한다.
단순 요청(Simple Request)
- 단순 요청은 특정 조건이 만족 되면 프리플라이트 요청을 생략하고 요청을 보내는 것입니다.
GET,HEAD,POST요청 중 하나여야 합니다.- 자동으로 설정되는 헤더 외에,
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있습니다. Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용됩니다.
- 이처럼 다소 까다로운 조건들이 많기 때문에, 위 조건을 모두 만족되어 단순 요청이 일어나는 상황은 드뭅니다. 왜냐하면 대부분 HTTP API 요청은 text/xml 이나 application/json 으로 통신하기 때문에 3번째 Content-Type이 위반되기 때문입니다.
인증정보를 포함한 요청 (Credentialed Request)
-
인증된 요청은 클라이언트에서 서버에게 **자격 인증 정보(Credential)**를 실어 요청할때 사용되는 요청이다. 여기서 말하는 자격 인증 정보란 세션 ID가 저장되어있는 쿠키(Cookie) 혹은 Authorization 헤더에 설정하는 토큰 값 등을 일컫는다.
-
출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없습니다. 민감한 정보이기 때문입니다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요!
-
프론트
프론트 측에서는 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 바로 credentials 옵션이다. 이 옵션에는 3가지의 값을 사용할 수 있으며, 각 값들이 가지는 의미는 아래와 같다.

// fetch 메서드 fetch("https://example.com:1234/users/login", { method: "POST", credentials: "include", // 클라이언트와 서버가 통신할때 쿠키와 같은 인증 정보 값을 공유하겠다는 설정 body: JSON.stringify({ userId: 1, }), })// axios 라이브러리 axios.post('https://example.com:1234/users/login', { profile: { username: username, password: password } }, { withCredentials: true // 클라이언트와 서버가 통신할때 쿠키와 같은 인증 정보 값을 공유하겠다는 설정 })
서버
- 서버 측에서는 응답 헤더에
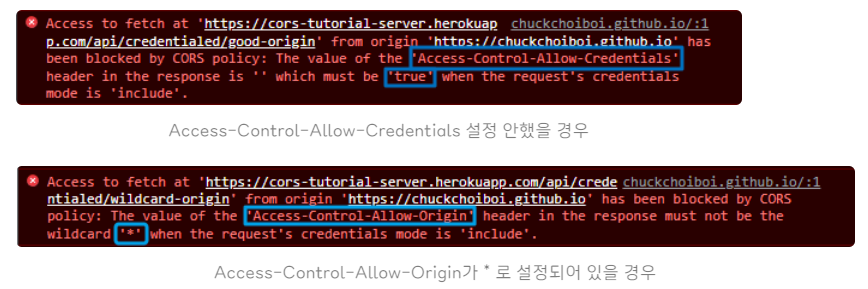
Access-Control-Allow-Credentials : true를 넣어줘야 합니다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 합니다.- 응답 헤더의 Access-Control-Allow-Credentials 항목을 true로 설정해야 한다.
- 응답 헤더의 Access-Control-Allow-Origin 의 값에 와일드카드 문자("*")는 사용할 수 없다.
- 응답 헤더의 Access-Control-Allow-Methods 의 값에 와일드카드 문자("*")는 사용할 수 없다.
- 응답 헤더의 Access-Control-Allow-Headers 의 값에 와일드카드 문자("*")는 사용할 수 없다.

-
서버에서의 간단한 CORS 설정 방법
- Node.js
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader('Access-Control-Allow-Origin', '*');
// 특정 도메인
response.setHeader('Access-Control-Allow-Origin', 'https://naver.com');
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader('Access-Control-Allow-Credentials', 'true');
});- Express 서버
const cors = require('cors');
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: 'https://codestates.com', // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get('/example/:id', cors(), function (req, res, next) {
res.json({ msg: 'example' });
});참조
Content Table
- SOP(Same-Origin Policy)
- CORS(Cross-Origin Resource Sharing)
- - CORS에 대한 간단한 이해
- - 프리플라이트 요청 (Preflight Rquest)
- - 단순 요청(Simple Request)
- - 인증정보를 포함한 요청 (Credentialed Request)
- 서버에서의 간단한 CORS 설정 방법
- 참조